IOS
From Documentation
Here is the notes to set up the environment of iOS.
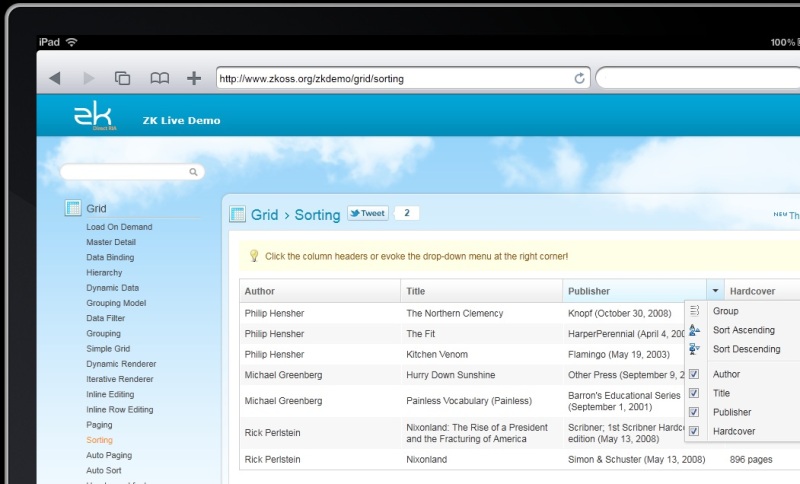
Columns Menu
Several components, such as Columns Menu, will adjust the position of popup to make sure it is on the left side of the right edge (so that it is totally visible). On the other hand, iOS Safari assumes the width to be 980px by default. Thus, if your web page is designed to have a different width, the calculation might be wrong. To solve this issue, you could specify the width in a meta tag called viewport as follows:
<meta name="viewport" content="width=1190" >
For more information, please refer to Safari Developer Library.
onClick Event
In IOS device (ipad/iphone) you have to specify the following CSS (cursor:pointer) to make it work with onClick event.
<component style="cursor:pointer">
Version History
| Version | Date | Content |
|---|---|---|